| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 히가시노 게이고
- 가가 형사 시리즈
- bob 9기 후기
- 독서
- Blind SQL Injection
- 코딩
- 웹 해킹
- 백엔드
- 백준
- 동적 프로그래밍
- 코딩공부
- 삼성 SW 역량 테스트
- 백엔드 개발
- 백준알고리즘
- DP
- 코딩 공부
- 정보 보안
- 알고리즘
- 추리 소설
- bob
- Django Rest Framework
- 일본 소설
- best of the best
- webhacking.kr
- serializer
- Django Restful API
- 백준 알고리즘
- KITRI
- Django CRUD
- 웹 개발
- Today
- Total
목록웹 해킹 (5)
요모조모 ʚɞ
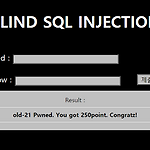
 [Webhacking.kr] old-21번 문제 풀이
[Webhacking.kr] old-21번 문제 풀이
안녕하세요 (* ̄3 ̄)╭ 오늘도 새로운 문제를 풀어보았습니당! https://webhacking.kr/challenge/bonus-1/ Challenge 21 webhacking.kr 문제입니다! 아무 문제나 고른다고 골랐는데ㅠ 또 blind sql injection 문제네요..^^ 그만,, 메인 화면에는 보이는 것과 같이 로그인 창이 하나 있습니다! 보통 많이 사용하는 admin/admin, root/root, guest/guest 등 여러 가지 로그인을 시도해보았는데, guest/guest로 로그인을 했을 때 다음과 같은 화면이 떴습니다! 오..뭐지 풀린 건가,, 싶었는데 아무 일이 생기지 않는 것을 보니 guest가 아닌 admin으로 로그인을 성공하는 것이 이 문제의 목표가 아닐까 싶습니다! ad..
 [Webhacking.kr] old-22번 문제 풀이
[Webhacking.kr] old-22번 문제 풀이
안녕하세요 :) 오늘은 날씨가 많이 덥네요 ㅜㅠㅜㅠㅜㅠ ,,, 이번에는 어제 풀었던 문제를 정리해보려고 합니당 φ(゜▽゜*)♪ https://webhacking.kr/challenge/bonus-2/ Challenge 22 webhacking.kr 문제입니다! 문제를 보면 admin 계정으로 로그인을 성공시키는 것이 이 문제의 핵심인 것 같습니다. 이 외에 column name이 주어졌는데, 아무래도 blind sql injection이 아닐까 추측을 하고 있었습니다. 버튼으로는 login과 join이 주어졌습니다. 우선 테스트용으로 아무 계정이나 하나 만들어보려고 합니다. join 페이지도 특별히 볼만한 게 없네요 ㅇㅅaㅇ 저는 guest/guest로 계정을 하나 만들어주었습니다. 그리고 메인 페이지에..
 [Webhacking.kr] old-01번 문제 풀이
[Webhacking.kr] old-01번 문제 풀이
쉬운 문제 푼 김에 하나 더 호로록 풀어보았습니당 이제 1번부터 차례대로 좀 풀어보려구요..^^ㅎㅎ https://webhacking.kr/challenge/web-01/ Challenge 1 webhacking.kr 문제입니당! 문제를 보면 level은 1이고, 아래에 소스코드 보기 버튼이 있습니다. 이 버튼을 눌러보면, 다음과 같은 코드가 나옵니다! php로 된 부분이 핵심인데, 아마 php 문법에 대해 잘 모르시는 분들도 쉽게 풀 수 있을 거예요! 해당 코드에서 주의 깊게 봐야 할 부분은 다음과 같습니다. 저희가 접근해야 할 ? 부분이 solve(1)인데, 이 부분은 $_COOKIE['user_lv']가 5 초과일 때입니다. 그리고 위의 if 문을 보면 $_COOKIE['user_lv']가 6 이상..
 [Webhacking.kr] old-10번 문제 풀이
[Webhacking.kr] old-10번 문제 풀이
오늘은 시간이 없어서 완전 간단한 문제를 풀어보았습니당 대충 점수 낮은 걸로 골랐는데, 생각보다 너무 쉬운 문제였네요 ..^^ㅎㅎ . https://webhacking.kr/challenge/code-1/ Challenge 10 webhacking.kr 문제입니당 :) 처음 문제를 보면 음?? 뭐지?? 싶었는데, 가운데 회색 영역의 글자를 건드려보니 O라는 글자가 yOu로 바뀌었습니다. 그래서 개발자 도구를 켜서 확인해보았습니다! 오 역시 이벤트 처리가 되어 있군욥 제가 O를 눌렀을 때 yOu로 바뀌는 것은 onmouseover이라는 event로 인해 발생한 것이네요. onClick을 살펴보니 클릭을 했을 때 왼쪽 여백을 1씩 증가시키고, 그 여백이 1600px가 되었을 때 /?go=1600px로 이동하..
